
SwiftUI에서 picker를 공부해보자:)
dqQQQ
·2023. 11. 29. 15:40
개요
아이폰을 쓰다보면 여러개중에 하나를 선택하는 뷰를 본적이 있을 것이다.
그런 것을 구현할 때쓰는 피커를 알아보고 다양한 종류의 피커를 알아보겠다.
Picker
struct Picker<Label, SelectionValue, Content> where Label : View, SelectionValue : Hashable, Content : View
selection에는 바인딩된 프로퍼티랑 피커가 보여줄 콘텐츠들이 필요하다.
임시로 할 테스트 할 때는 selection에 .constant로 고정값을 넣어줄 수 있다.
iOS에서 피커는 5가지가 있다.
- DefaultPickerStyle
- InlinePickerStyle
- MenuPickerStyle
- WheelPickerStyle
- SegmentedPickerStyle
enum Flavor: String, CaseIterable, Idenfiable {
var id: Self { self }
case chocolate, vanilla, strawberry
}
@State private var selectedFlavor: Flavor = .chocolate
List {
Picker("Flavor", selection: $selectedFlavor) {
Text("chocolate").tag(Flavor.chocolate)
Text("vanilla").tag(Flavor.vanilla)
Text("strawberry").tag(Flavor.strawberry)
}
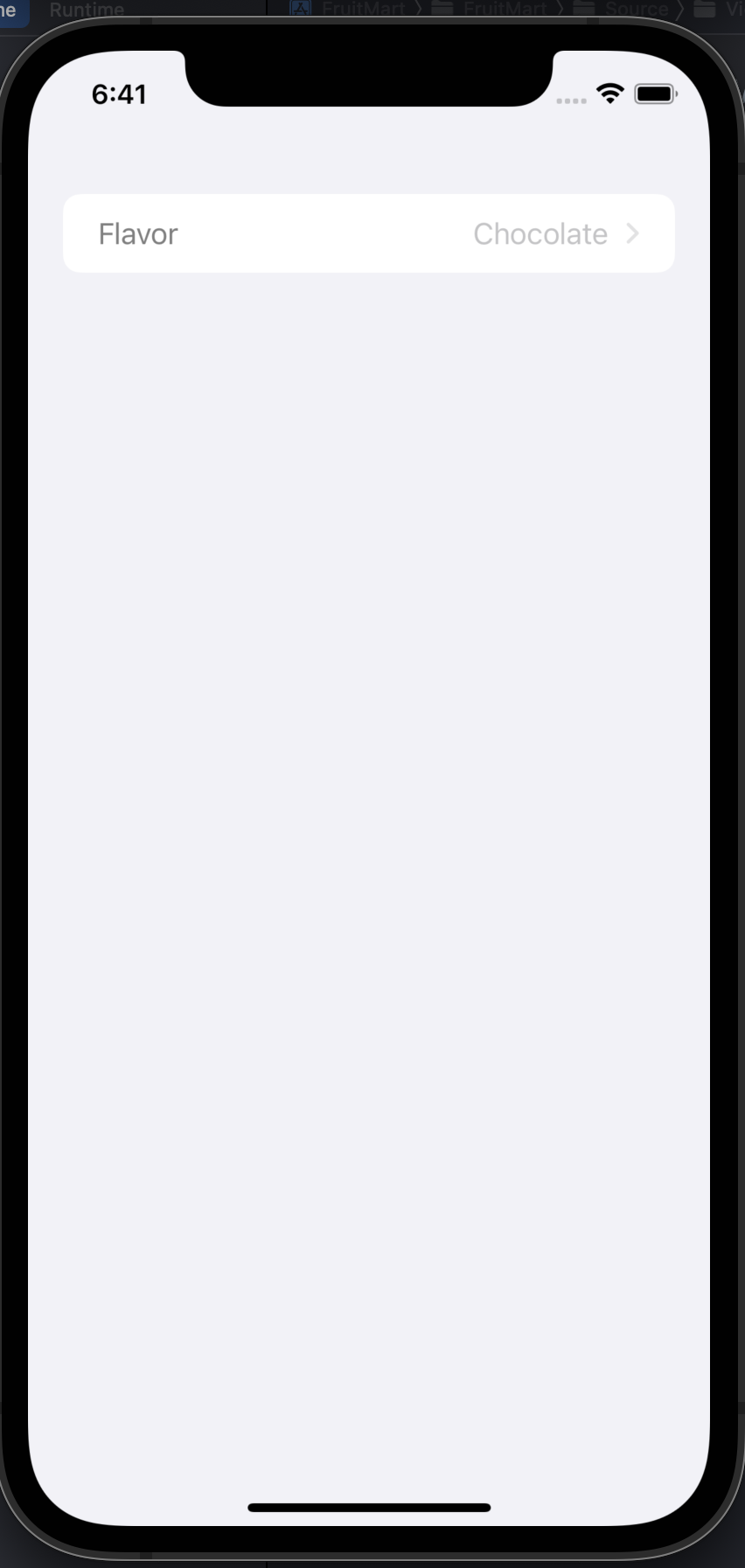
}DefaultPickerStyle
.pickerStyle(.automatic)로 선언하거나 안적으면 된다.

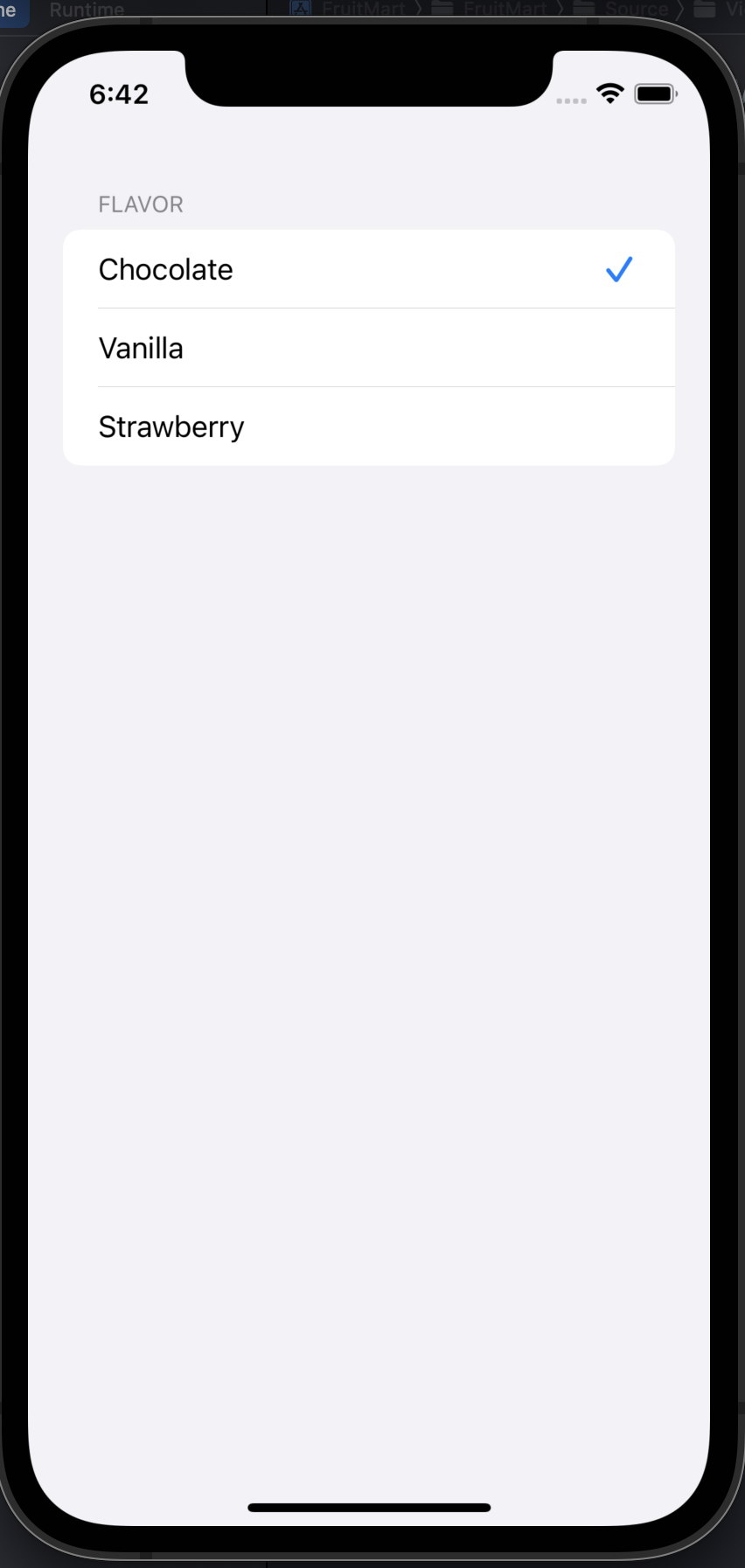
inlinePickerStyle
.pickerStyle(.inline)로 선언하면된다.

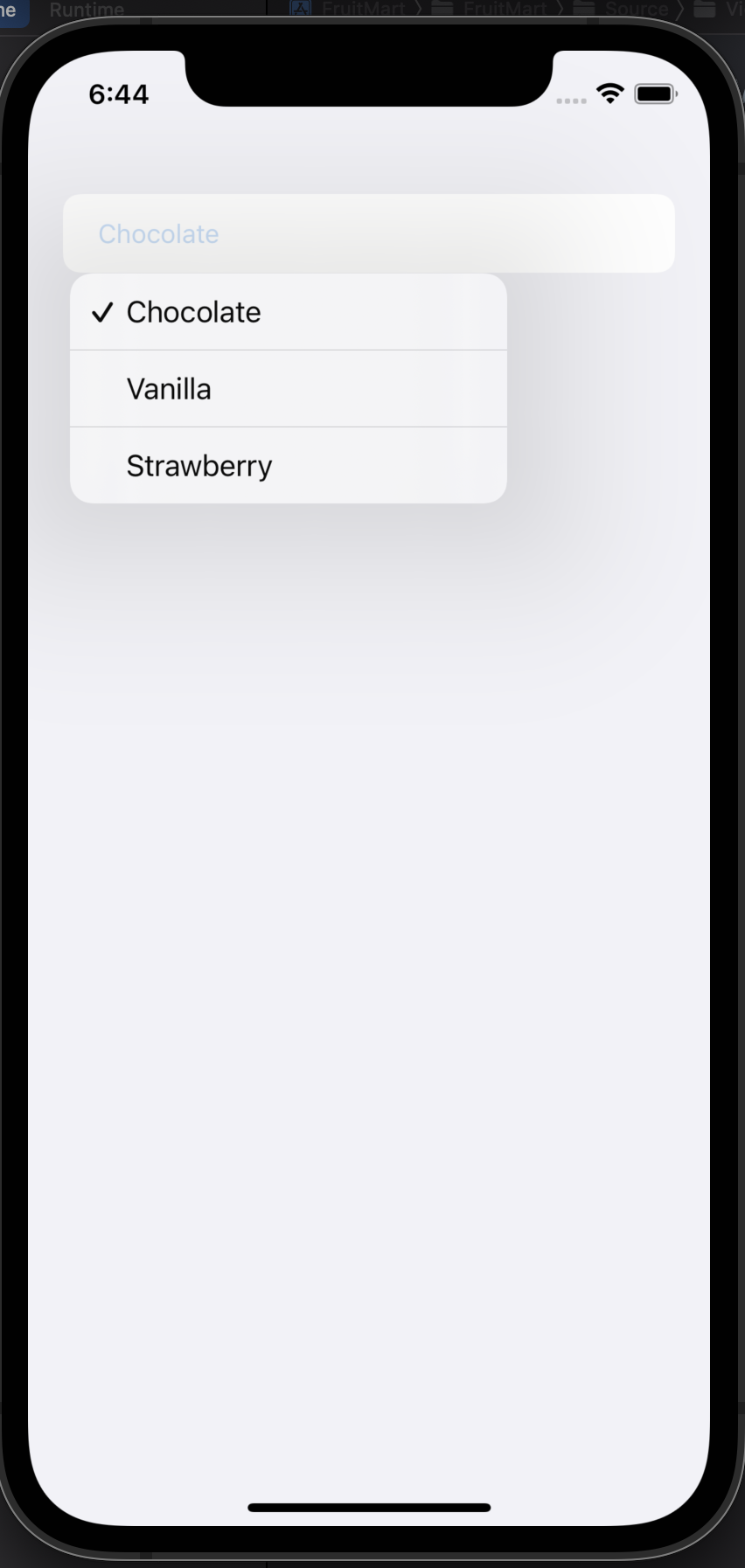
menuPickerStyle
.pickerStyle(.menu)로 선언하면된다.

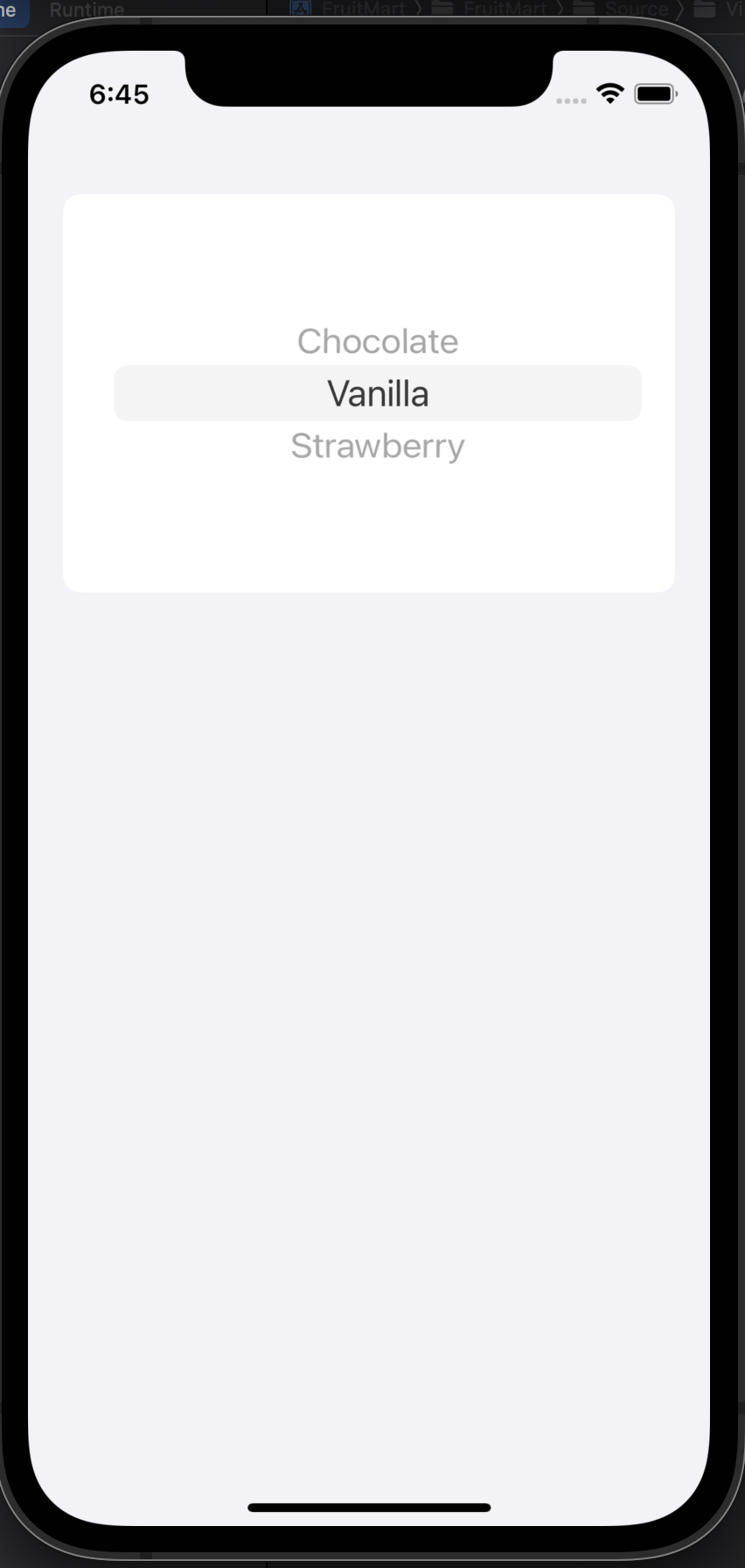
wheelPickerStyle
.pickerStyle(.wheel)로 선언하면된다.

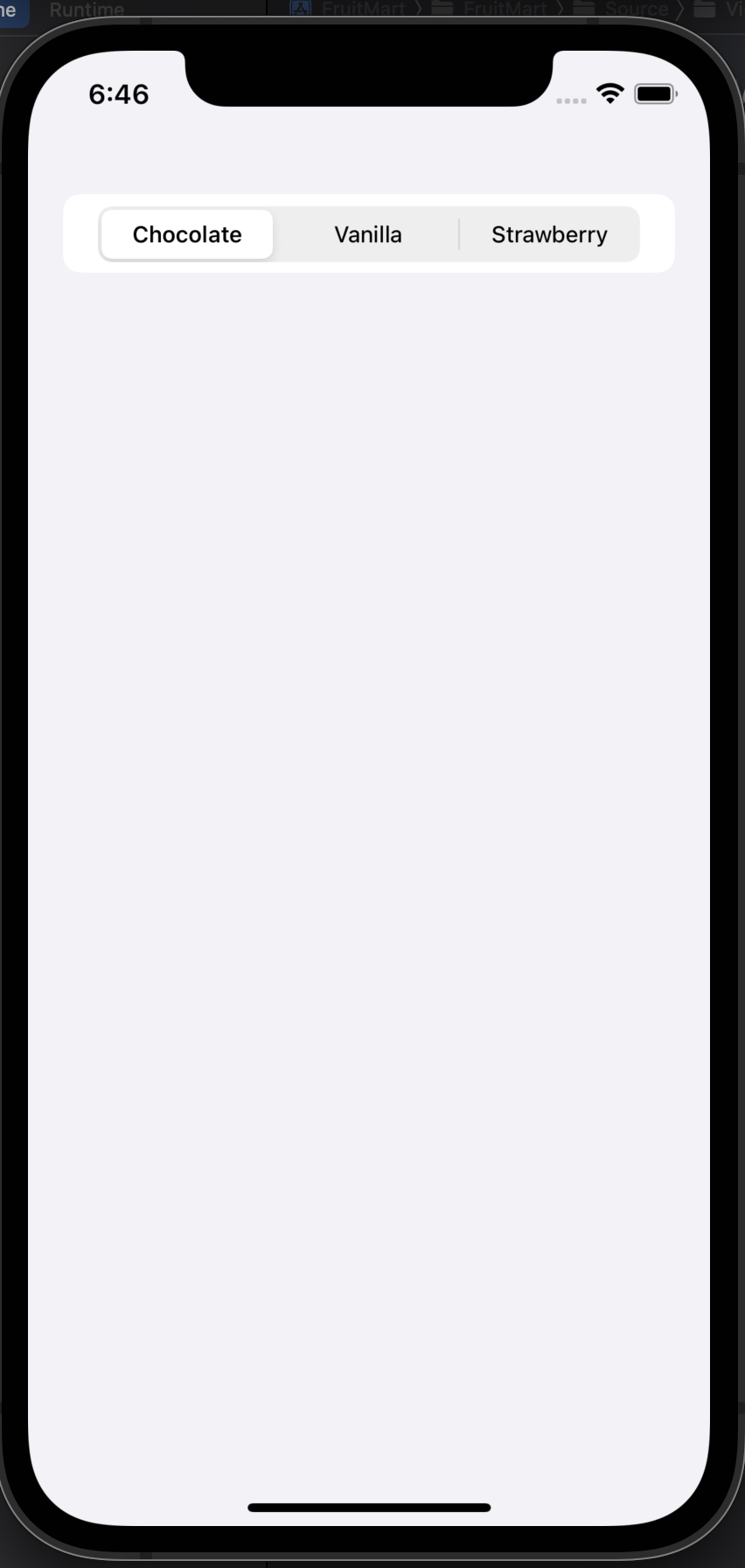
segmentedPickerStyle
.pickerStyle(.segmented)로 선언하면된다.

DatePicker
날짜 피커.
종류로는 4가지가 있다.
- DefaultDatePickerStyle
- WheelDatePickerStyle
- GraphicalDatePickerStyle
- CompactDatePickerStyle (default랑 같게 나온다. 뭐지?)
@State private var date = Date()
var body: some View {
DatePicker(
"Start Date",
selection: $date,
displayedComponents: [.date]
)
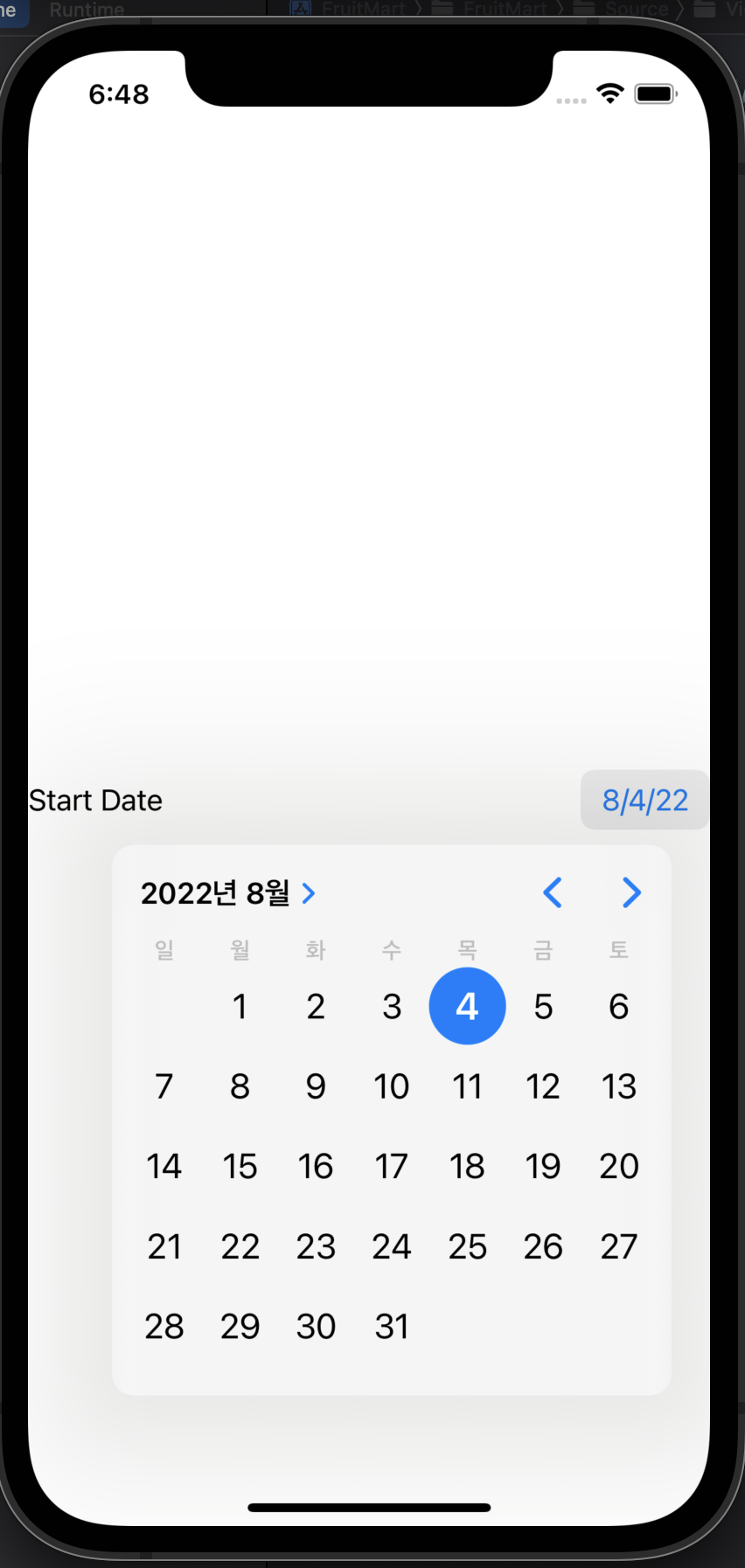
}DefaultPickerStyle
선언안하거나 .datePickerStyle(.automatic)으로 선언하면된다.

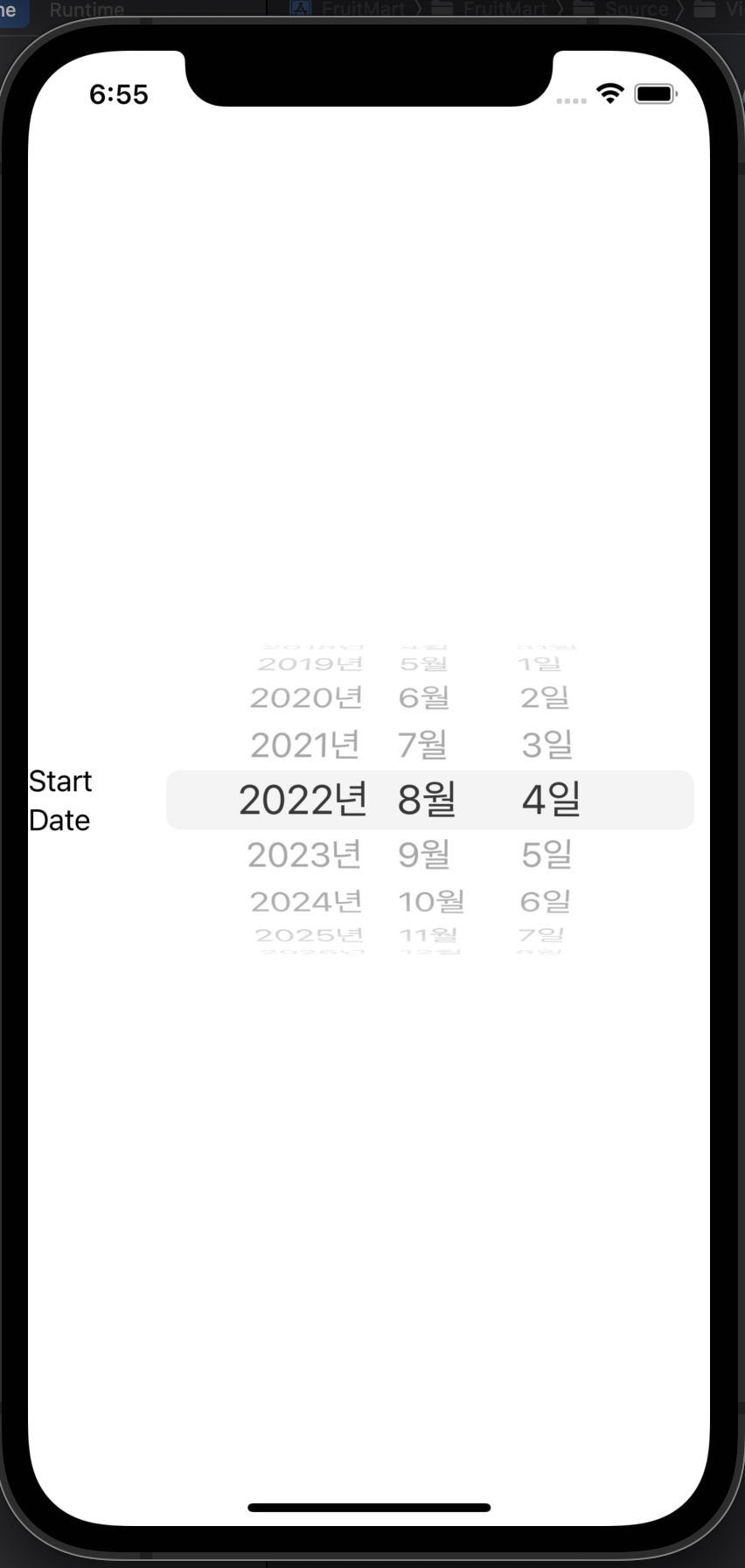
WheelPickerStyle
선언안하거나 .datePickerStyle(.wheel)으로 선언하면된다.

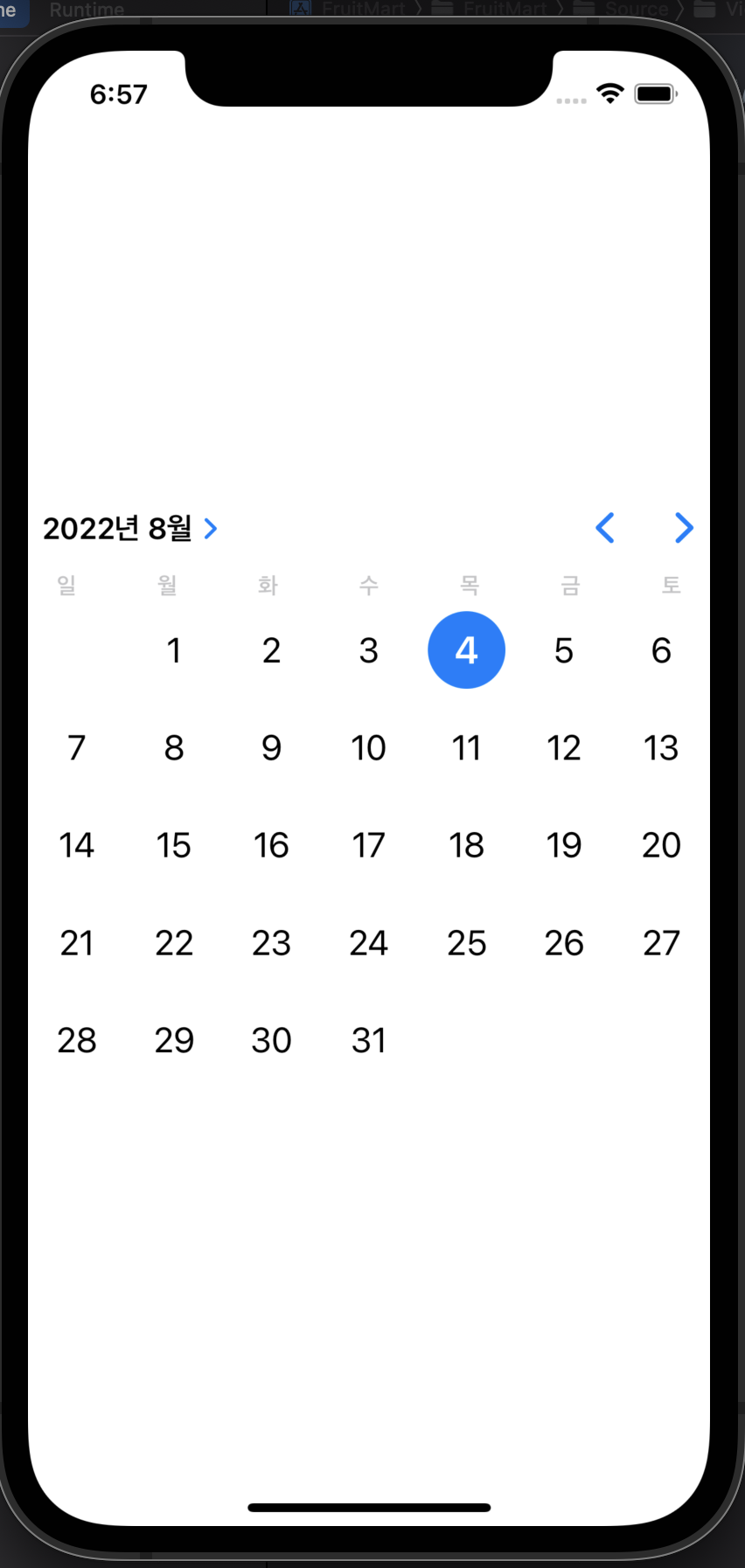
GraphicalDatePickerStyle
선언안하거나 .datePickerStyle(.graphical)으로 선언하면된다.

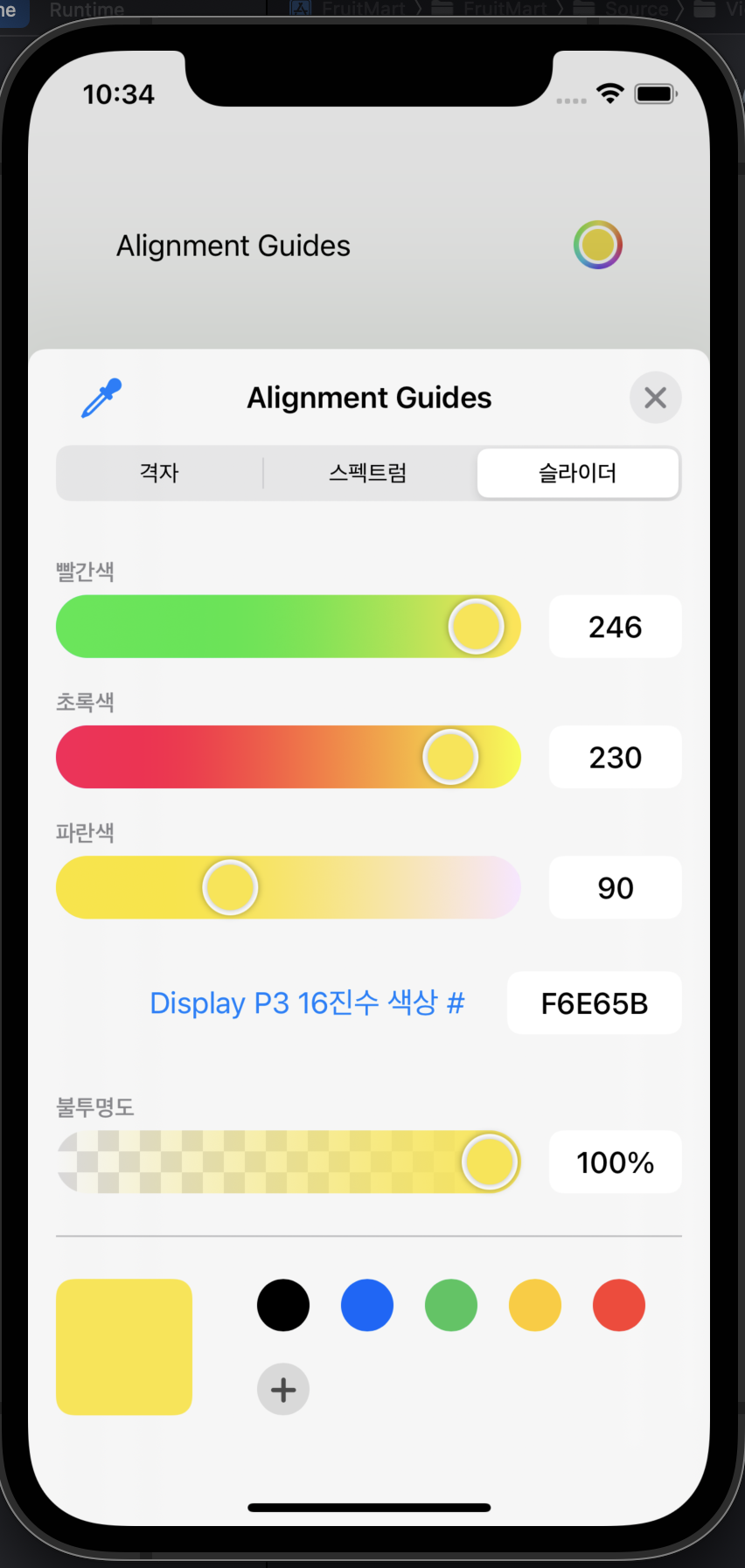
ColorPicker
@State private var bgColor =
Color(.sRGB, red: 0.98, green: 0.9, blue: 0.2)
var body: some View {
VStack() {
ColorPicker("Alignment Guides", selection: $bgColor)
.padding(50)
Spacer()
EmptyView()
}
}
'SwiftUI' 카테고리의 다른 글
| SwiftUI로 apple 로그인을 하는 기능에 대해서 공부해보자:) (0) | 2023.11.29 |
|---|---|
| SwiftUI에서 TextField를 공부해보자:) (0) | 2023.11.29 |
| SwiftUI에서 제스쳐를 공부해보자:) (0) | 2023.11.29 |
| SwiftUI의 TabView에 대해서 공부해보자:) (0) | 2023.11.29 |
| SwiftUI의 애니메이션에 대해서 공부해보자:) (0) | 2023.11.29 |






